Подготовка к размещению динамического содержания
В главе 6 рассказывалось, как интегрировать Dreamweaver MX и ColdFusion MX. В настоящей главе вы узнаете еще немного о базах данных, их создании для использования в режиме реального времени и о том, как связать ColdFusion MX с этими базами. В главе 6 уже описывалось, как создавать страницы ColdFusion MX в Dreamweaver MX, просматривая в них информацию из базы данных. В этой главе мы продолжим тему, начатую в главе 6, и будем использовать страницы, созданные при изучении материала главы 19. Если вы еще не создали то, что было рекомендовано в главе 6, настоятельно рекомендуем вернуться к этой главе, прежде чем продолжить чтение текущей.
Проверьте свои установки администратора для пароля RDS и соединения с источником данных ODBC, а также установки узла для тестирования URL-сервера. Dreamweaver MX будет использовать эти установки совместно с ColdFusion MX для просмотра динамических данных.
И снова подчеркнем: если вы не уверены в установках ColdFusion MX и Dreamweaver MX, вернитесь к главе 6 и перепроверьте установки узла, связанные с функциями динамического размещения данных.
Вы только что создали динамическую страницу для списка товаров, отображающую категорию обуви. Однако нельзя забывать, что на Web-узле JCT должна отображаться информация и о других группах товаров. Проще всего было бы сделать копии созданной страницы для каждой из оставшихся категорий. Однако это решение является самым малоэффективным, так как при этом нужно было бы компоновать все эти страницы. Более эффективным решением будет использование единой страницы компоновки для списков всех категорий товаров. Таким образом, любые изменения, внесенные на этой странице компоновки, будут сразу же отражаться на всех страницах, ее использующих. Такая страница компоновки называется серверным шаблоном (server template). Серверный шаблон при этом будет включаться на все страницы товаров, которые должны запрашивать данные из базы данных для своей категории товаров. Единственное, что будет при этом изменено, — запрос SQL в дескрипторе CFQUERY.
Предупреждение
Будьте предельно внимательны, выполняя нижеописанные действия! Во избежание вероятных ошибок создайте резервную копию рассматриваемой страницы. Если появится какая-либо ошибка, всегда можно будет воспользоваться сохраненной копией и начать весь процесс заново. .
Для того чтобы преобразовать страницу списка товаров в формат серверного шаблона, выполните следующие действия.
1. Откройте панель Server Behaviors и выберите набор записей getProductType.
2. Нажмите клавишу со знаком "минус", чтобы удалить этот набор записей. Появится предупреждение, что имеются и другие записи, зависящие от данной. Согласитесь с предложением продолжить работу, щелкнув на кнопке ОК.
3. Выберите набор записей RecordSet (productList).
4. Нажмите клавишу со знаком "минус", чтобы удалить и этот набор данных. Как и в предыдущем случае, согласитесь с предложением продолжить работу, несмотря на наличие записей, зависящих от данной (т.е. щелкните на кнопке ОК).
5. Сохраните страницу, после чего закройте ее. У вас получился серверный шаблон, который можно использовать на всех страницах с перечисленными товарами. Загрузите шаблон product list. с fin на тестовый сервер.
6. Щелкните на кнопке с именем тестового сервера в диалоговом окне Site Definition, после чего щелкните на кнопке Connect (Соединиться).
7. Выделите ваши файлы и щелкните на кнопке Put Files.
8. Если это необходимо, откройте файл shoes.сfmи измените представление в окне Dreamweaver на совмещенное (View=>Code and Design View).
9. Щелкните в конструкторской области, и в области текста программы будет автоматически выделен фрагмент, соответствующий данному элементу дизайна.
10. Перейдите в область текста программы и щелкните на строке, следующей за последним дескриптором </cf query>.
11. Выберите в меню пункт Insert=>ColdFusion Basic Objects=>CFINCLUDE. В открывшемся диалоговом окне Cfinclude (рис. 20.12) в текстовом поле Template введите имя шаблона, productlist.cfm, после чего щелкните на кнопке ОК.

Рис. 20.12. Диалоговое окно Cfinclude
Используя дескриптор <CFINCLUDE>, вы указываете приложению ColdFusion обработать страницу productlist.cfm, так как она является составной частью страницы shoes.сfm. Возможность включения файлов позволяет приложениям ColdFusion иметь модульную структуру.
12. Теперь страницу можно протестировать, щелкнув на значке молнии в шапке окна. Она должна выглядеть аналогично тесту, проведенному в конце предыдущего раздела при создании страницы. Сохраните страницу shoes. cfm.
Замечание
Дескриптор <cfinclude> мы поместили в разделе программы, в то время как сам шаблон productlist.cfm упоминается в разделе дизайна. Важно, чтобы этот дескриптор стоял именно в последней строке программы. В противном случае страница будет отображена еще до того, как для нее будут получены данные. Естественно, данные нужно получить в первую очередь.
Создание страниц для остальных категорий товаров (Hats, T-Shirts и Jeans)
Создав страницу для обуви, можно приступить к странице для кепок. Для того чтобы создать вторую страницу узла, выполните следующие действия.
1. Откройте файл shoes. cfm и выберите в меню пункт File=>Save As (Сохранить под другим именем). Задайте новое имя файла — hats .cfm — и щелкните на кнопке Save. Большая часть работы будет выполнена системой. Вам остается лишь применить фильтрацию к другой категории товаров (изменить shoes на hats).
2. Откройте диалоговое окно поиска и замены, выбрав пункт меню Edit=>Find and Replace.
3. Выберите пункт Current Document (Текущий документ), в списке области поиска — Source Code (Текст программы). Введите в поле Search For строку поиска — Shoes. В текстовом поле замены (Replace With) введите слово hats, после чего щелкните на кнопке Replace All (Заменить все вхождения).
4. Откройте любую из страниц, shoes.cfm или hats. cfm, и сохраните ее под другим именем — t shirt s. с f m (команда меню File=>Save As).
И снова, все, что нужно сделать, — это применить фильтрацию к футболкам (T-shirts). Для этого, в зависимости от того, какая страница была открыта, нужно выполнить поиск и замену в тексте программы слова shoes или hats на Т-shirts. После сохранения этой страницы эти же действия нужно выполнить для последней страницы, посвященной джинсам. Итак, вы создали все страницы со списками товаров разных категорий. Благодаря дескриптору CF1NCLUDE мы всего лишь один раз сослались на страницу productlist. cfm.
5. Откройте страницу productdetails. cfm, после чего отобразите панель Server Behaviors.
6. Добавьте реакцию сервера RecordSet (Query). В открывшемся окне Recordset щелкните на кнопке Advanced.
7. Введите в поле Name имя набора данных — getProductDetails.
8. Разверните подпункт Tables в списке Database Items. Откройте таблицу Product.
9. Щелкните в поле Product и выберите его, щелкнув на кнопке SELECT.
10. Повторите эти же действия для полей Description, Price и GraphicURL.
11. Сверните таблицу Product и разверните таблицу ProductType.
12. Щелкните в поле ProductType и выберите его, щелкнув на кнопке SELECT.
13. Повторите эти же действия для поля ProductDescription.
14. Сверните таблицу ProductType и вручную введите под областью запроса FROM следующий текст:
WHERE ProductType.ProductTypelD= Product.ProductTypelD AND Product.ProductID=#ProductID#
В первой строке вы связали две таблицы по их общему полю. В данном случае таким общим полем является идентификатор типа товаровProductTypeID этом для выбранного товара можно определить название категории и ее описание. Во второй строке устанавливается фильтрация по переменной # ProductID#. Эта переменная передается на URL со страницы, на которой размещен список товаров.
15. В разделе параметров страницы ( Page Parameters) щелкните на знаке "плюс". Когда откроется диалоговое окно, введите в текстовом поле Name название ProductID, а в поле Default Text (Текст по умолчанию) — нуль. Щелкните на кнопке ОК.
16. Последнее действие будет гарантировать то, что если при вызове страницы не будет передан идентификатор товара, то это значение автоматически установится в нуль, не вызвав сбой загрузки страницы.
17. Щелкните на ОК.
18. Выберите область рисунка productPict, откройте панель Bindings и разверните набор данных getProductDetails.
19. Щелкните на связи GraphicsURL и перетащите ее в область рисунка. Рисунок при этом станет динамически загружаемым.
20. В окне свойств добавьте путь images/shoppingcart_images/ hitlist_images и установите выравнивание по левой границе. Оставаясь на странице, добавьте поле динамического текста Flash.
21. С помощью команды меню Insert=>Media=>Flash вставьте /на страницу файл flashtext.swf. В диалоговом окне File Selector щелкните на кнопке Parameters. Откроется окно параметров.
22. Введите имя параметра — theText.
23. При задании значения щелкните на значке молнии и откройте диалоговое окно выбора источников данных.
24. Раскройте список набора записей getProductDetails и выберите поле ProductType. Щелкните на кнопке ОК, после чего — на кнопке Choose (Выбрать).
25. Перейдите к следующей строке в ячейке, нажав комбинацию клавиш <Shift+Enter> (или <Shift+Return> на компьютерах Мае). Снова выберите файл flashtext.swf и повторите все действия, описанные в шагах 20-23, только выбирая на этот раз в наборе данных getProductDetails поле Product.
26. Перетаскивая любой из углов рамки поля, измените размер нижнего поля текста Flash так, чтобы оно было меньше верхнего. Установите выравнивание этих полей в ячейке по своему усмотрению.
27. Перейдите в панель Bindings и перетащите связь ProductDescription в нижнюю левую ячейку страницы.
28. Создайте на странице новый абзац, нажав клавишу <Enter> (или <Return> на компьютерах Маc). Таким образом, текст описания продукта не будет выглядеть "обломком" Flash-текста.
29. Перетащите связь Description в левую нижнюю ячейку страницы.
30. Снова создайте на странице новый абзац.
31. Перетащите связь Price непосредственно под связь Description.
32. На панели Bindings, щелкнув на двунаправленной вертикальной стрелке, установите формат для связи Price в значение Currency, Dollar. Установите выравнивание для этой ячейки по вертикали в значение Тор.
33. Выделите всю таблицу в редактируемой области pageContent и добавьте реакцию сервера "повторяющейся области". В качестве имени введите getProductDetails и щелкните на кнопке ОК.
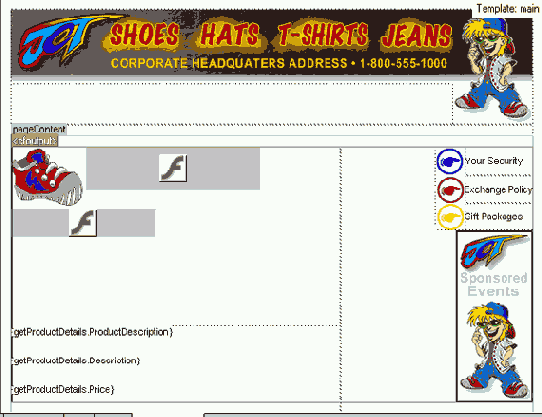
34. Сохраните полученную страницу (рис. 20.13).
Теперь можно осуществить предварительный просмотр только что созданной динамической страницы. Главным отличием между ней и страницей списка товаров является то, что при создании запроса используется идентификационный код товара (рис. 20.14). В данном случае странице в качестве параметра передается переменная ProductID.
Введите в текстовом поле ProductID=l и щелкните на кнопке Refresh (Обновить).
Только что с помощью всего трех Web-страниц вы создали целый динамический узел.

Рис. 20.13. Страница готова к публикации

Рис. 20.14. Предварительный просмотр страницы списка товаров
