Создание панели навигации
В списке файлов рисунков панели навигации на панели Assets видно, что общий рисунок состоит из четырех пунктов меню, логотипа и талисмана. Исходя из этого будет не сложно скомпоновать эти шесть фрагментов. При этом также окажется, что существуют и вертикальные фрагменты, так как в центре страницы находится адрес, а ноги талисмана выступают вниз.
Чтобы создать панель навигации, выполните следующие действия.
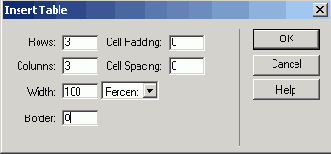
1. Вставьте на страницу таблицу (выбрав пункт меню Inserts Table или щелкнув на кнопке Table в разделе Common панели Insert). В открывшемся диалоговом окне Insert Table установите следующие параметры таблицы (рис. 19.5):
2. количество строк — 3;
3. количество столбцов — 6;
4. отступ между столбцами — 0;
5. расстояние между ячейками — 0;
6. толщина границы — 0;
7. ширина — 100% (это заметно облегчит вашу работу).
8. Когда все значения будут введены, щелкните на кнопке ОК. На странице отобразится пустая таблица с шестью ячейками по горизонтали и тремя по вертикали.

Рис. 19.5. Диалоговое окно Insert Table приложения Dreamweaver MX служит для создания таблиц
9. Выделите верхнюю левую ячейку таблицы и убедитесь, что панель Assets отображается на экране.
10. На панели Assets выберите файл jct_corner_logo.gif и щелкните на кнопке Insert. Перетащите рисунок из панели Assets в верхнюю левую ячейку таблицы.
11. Выделите следующую по счету ячейку в верхнем ряду таблицы и выберите элемент навигации, который предназначен для этой ячейки. Если вы получили перекрывающиеся рисунки, выберите для этой ячейки темно-красный элемент (recl_shoes.gif).
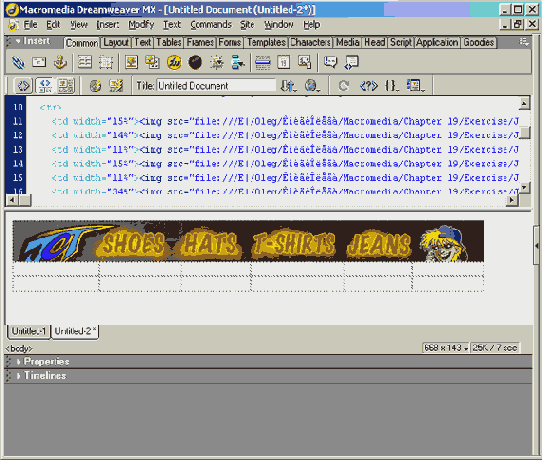
12. Заполните последующие ячейки элементами футболок, кепок, джинсов и талисманом. Вставка этих элементов производится из панели Files методом перетаскивания в соответствующие ячейки верхнего ряда таблицы. Когда все верхние ячейки будут заполнены, рисунок должен выглядеть так же, как на рис. 19.6. Не обращайте внимание то, что между отдельными рисунками видны разделители. С этим вопросом мы вскоре разберемся отдельно. Сохраните получившуюся страницу в файле navbar.html.
13. Во второй строке таблицы нам потребуется заполнить всего одну ячейку — для адресной строки. Выделите всю строку ячеек и щелкните на кнопке Merge (Объединить) в окне свойств Property. В качестве альтернативы можно выбрать команду меню Modify=>Table=>Merge Cells. Все шесть ячеек второй строки объединятся в одну длинную ячейку, простирающуюся по всей ширине таблицы.

Рис. 19.6. Верхний ряд ячеек содержит элементы панели навигации. Обратите внимание, что окно программы разделено на две части. Разработчик использовал представления текста программы и общего вида страницы (Code и Layout)
14. Выберите рисунок nav_bar_address.gif на панели Files и перетащите его во вторую строку таблицы. Не обращайте внимание на то, что отдельные рисунки панели навигации разделены интервалами.
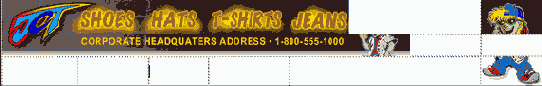
15. Выделите правую нижнюю ячейку таблицы и вставьте в нее рисунок jct_dude_feet.gif из панели Files (рис. 19.7).
16. Теперь мы займемся интервалами между рисунками, вернее, пусть само приложение займется этой работой. Выделите всю таблицу. Окно Property изменит свой вид и будет содержать параметры таблицы. Щелкните на кнопках Clear Column Width и Clear Row Heights панели свойств таблицы, и рисунки в ячейках приблизятся друг к другу. Сохраните файл.

Рис. 19.7. Фрагменты панели навигации были вставлены в соответствующие ячейки таблицы
