Реализация решения использовать GIF-формат
В книгах, подобных этой, всегда приводится много советов типа "сделай то, сделай это", но не всегда приводится обоснование таких советов.
Как вы видели, было много технических и эстетических причин использовать формат GIF, но главное слово все же оставалось за художником, который сидит за компьютером и рисует то, что считает нужным. В этом разделе наш художник Крис хочет объяснить, как он принял решение использовать именно этот формат.
Как уже говорилось, было достаточно причин, по которым я решил использовать GIF-формат. Мне хотелось бы подробно рассказать, как я пришел к этому решению. Для этого я сделаю сравнение двух версий панели навигации Web-узла JCT, выполненных в разных форматах.
На рис. 1-8.1 вы видите примеры обеих панелей навигации. Верхняя была сделана в формате JPG с коэффициентом качества 75%. Нижняя — это рисунок в формате GIF с использованием 128 цветов.

Рис. 18.1. Две версии панели навигации. Для полноценного сравнения вы можете посмотреть их на Web-узле этой книги
Мой взгляд притягивается к нижнему рисунку. Версия JPG выглядит так, как будто на ней есть легкая вуаль. Красные элементы слов выглядят более резко на рисунке в формате GIF. Аналогично, голубой цвет выглядит более чистым. И вообще, рисунок в формате JPG кажется грязноватым.
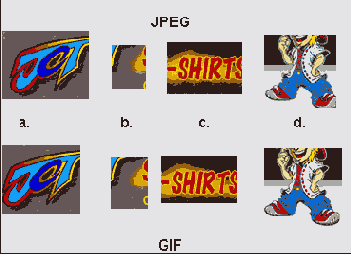
Но, кроме всего сказанного, между этими двумя форматами есть еще несколько очень тонких, на первый взгляд незаметных различий. Эти тонкие различия показаны на рис. 18.2. Я специально выделил несколько фрагментов в разных форматах, чтобы показать разницу. Эти фрагменты обозначены буквами А, В, С и D.

Рис. 18.2. В масштабе 100% разница почти незаметна
На первый взгляд разницу заметить очень трудно. Рисунки действительно похожи. Но так это выглядит только при рассматривании их в масштабе 100%. Вот почему я никогда не сравниваю результаты работы в таком масштабе.
Но если вы увеличите масштаб изображения, то разница становится заметной. Я буду сравнивать эти рисунки именно в таком увеличенном масштабе.
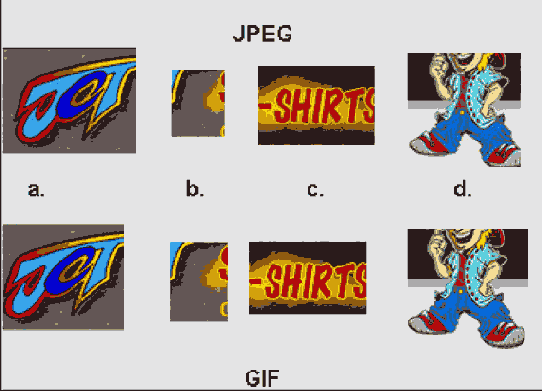
Фрагмент А вверху выглядит идеально для JCT, так как переход красного, оранжевого и желтого градиентов выглядит более плавно, чем в соответствующем фрагменте GIF-формата внизу. GIF-версия кажется шероховатой, а переходы цвета в градиенте — грубыми.
Так почему же я не сохранил логотип JCT в JPG-файле?
Версия логотипа JCT в формате JPG выглядела недостаточно в стиле граффити, и это не соответствовало моим целям. Обычно мне не нравится грубый переход цветов в формате GIF, и я сохраняю файлы в формате JPG. Однако в данном случае мы решили придерживаться стиля граффити, а для этих целей нам нужно было создать стиль меловой росписи.

Рис. 18.3. Увеличив масштаб отображения, мы видим разницу в рисунках
То же самое можно сказать о тенях. Тени в формате GIF выглядят резкими, и в них как бы появляется некоторая текстура. В версии JPG тени выглядят мягкими, и это плохо ассоциируется с граффити, которое обычно выполняется баллончиком с краской.
Кирпичный фон во фрагменте В также не соответствует стилю.
Вы когда-нибудь пробовали на ощупь край кирпичной стены? Если пробовали, то знаете, какой он шероховатый и жесткий. В нем определенно присутствует текстура. В версии JPG-рисунка это не ощущается. Но в GIF-версии возникает ощущение текстуры, особенно вдоль диагональных линий.
С другой стороны, версия JPG фактически напоминает своей мягкостью рисунок пастелью. В ней не ощущается жесткой текстуры, которая присуща кирпичной стене. Если погладить ее руками, то кажется, что рукам это будет приятно. Но это не должно быть так. Кирпичная стена должна быть жесткой, такой, чтобы хотелось держать руки от нее подальше.
На принятие решения также повлияли блики во фрагменте С. Я уже говорил, что цвета в GIF-файле выглядят не так, как в файле JPG. Это хорошо видно во фрагменте С. В файле JPG красные части имеют некоторый налет бордового, что делает весь рисунок темным. И хотя мы старались придать всему рисунку стили городского граффити, мы не хотели делать рисунок грязным. Для этой цели лучше всего подходил формат GIF.
А как насчет желтого ореола вокруг букв? Опять таки, шероховатость формата GIF работает здесь на нас. Желтый ореол в версии GIF выглядит слишком мягким, напоминающим пастельные краски. А нам нужен стиль росписи из баллончика с краской, нечто резкое и созданное как бы на лету.
Несмотря на то что в баллончике тоже содержится краска и сжатый воздух, рисунки, выполняемые с его помощью, выглядят не так, как сделанные пульверизатором. При быстром проведении линий рисунок баллончиком имеет повышенную насыщенность в середине линий и резкие концы. В JPG-рисунке желтый ореол выглядит так, как будто он сделан пульверизатором. Он имеет мягкий фон, и кажется, что на его создание было потрачено много времени. Но это совсем не то, что зритель привык видеть в искусстве граффити.
Файлу формата GIF присущи все свойства, которые мы привыкли видеть на рисунках, выполненных с помощью баллончика, — края резкие, штрихи обрывистые. Это особенно заметно во фрагменте В.
Говоря о человечке-талисмане, я, вместо того чтобы делать сравнение разных версий файла, просто перечислю элементы (в порядке убывания важности), которые, на мой взгляд, делают формат GIF особенно предпочтительным.
