Оптимизация анимации
Первый шаг при оптимизации анимации — это установка параметров циклического воспроизведения. После этого можно заняться размерами файла, сделав его минимальным и тем самым сократить время загрузки файла в броузер.
Для того чтобы оптимизировать анимацию, выполните следующее.
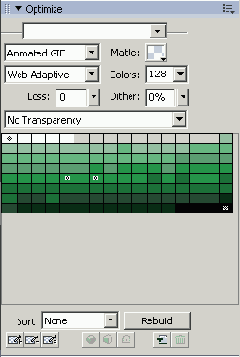
1. Если у вас уже открыт ролик Counterforce, выберите в меню Window=>Optimize или нажмите клавишу <F6>. Откроется диалоговое окно, которое вы видите на рис. 14.12.
2. В списке Settings выберите Animated GIF, и некоторые области окна изменятся.
3. Самый простой способ уменьшить размер анимированного GIF-файла — сократить количество используемых цветов. В вашем ролике на первый взгляд используется только 3 цвета, поэтому попробуйте выбрать в списке Colors число 4. Картинка изменится до неузнаваемости. Дело в том, что в ней интенсивно используется размывка изображения, а это автоматически увеличивает число цветов. Если вы прокрутите кадры по одному, то убедитесь, что все они выглядят отвратительно. Поэтому установите 64 цвета. Этого уже достаточно для приемлемого качества.

Рис. 14.12. Диалоговое окно Optimize
Совет
При оптимизации часто приходится принимать решения, которые, по сути, основаны на субъективных ощущениях. Я уверен, что найдутся дизайнеры, которых удовлетворят 64 цвета в вашем ролике, но найдутся и такие, которые буду! настаивать на 128 или 256. Необходимость оптимизации объективна, а ее оценка — субъективна. Только опытным путем вы добьетесь правильного результата.
Экспорт анимированного GIF-файла
Почти все параметры анимации, от частоты кадров до количества цветов, можно установить с помощью панелей Frames и Optimize, но в диалоговом окне Export Preview все параметры собраны вместе. Кроме того, качество предварительного просмотра в этом окне выше, чем в рабочей области.
Для того чтобы экспортировать файл с помощью диалогового окна Export Preview, сделайте следующее.
1. Открыв ролик Counterforce, выберите в меню File=>Export Preview. В открывшемся диалоговом окне щелкните на вкладке Animation (рис. 14.13).
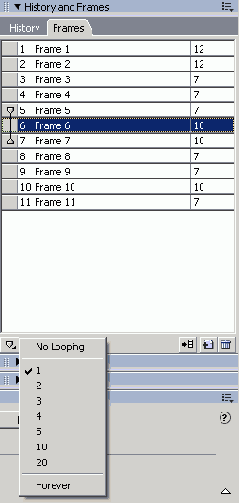
2. Щелкните на каждом из кадров, и вы увидите его изображение в окне просмотра. Можно воспроизвести ролик в реальном времени, щелкнув на кнопке воспроизведения в нижнем правом углу.
3. Установите для каждого кадра время задержки 10 секунд, введя это значение в поле под значком секундомера в верхней части окна. Если среди кадров есть такие, которые вы не хотите включать в результирующий GIF, отключите их, щелкнув на кнопке View/Hide рядом с именем кадра. Когда все будет готово, щелкните на кнопке Export. Откроется новое диалоговое окно.
4. Выберите папку и укажите имя файла. В списке Save As выберите HTML and Images, а в меню HTML выберите Export HTML.

Рис. 14.13. Диалоговое окно Export Preview
Замечание
В Fireworks MX появилась новая возможность. Если вы делаете оптимизацию с помощью I панелей Frames и Optimize, щелкните на кнопке Quick Export и выберите Dreamweaver^ Export HTML. Откроется диалоговое окно Export, а этап предварительного просмотра будет пропущен.
