JCT становится динамическим
С самого начала концепция Web-узла JCT была статической, т.е. не предполагалось использовать какие-то базы данных или другие динамические свойства. Поэтому весь Web-узел JCT был сделан в Fireworks MX.
До сих пор нас не особенно волновали ограничения HTML или дизайна. Поскольку Web-узел был статическим, в нем не были запланированы какие-то особенные визуальные эффекты. Единственной особенностью было использование закруглений на обрамлениях (рис. 13.11).
Вместе с закруглениями рисунок должен был быть разделен на слайсы, экспортирован из Fireworks и вновь собран в Dreamweaver MX вместе с таблицами. Однако теперь нам пришлось принимать во внимание добавление динамики. Первоначальный дизайн пришлось пересмотреть и определить, какие свойства данного Web-узла нужно переделать так, чтобы они лучше вписывались в концепцию динамики.
Сначала пришлось отказаться от закруглений границ, поскольку эти области пришлось создавать с помощью таблиц и цветов HTML. Дело в том, что при использовании динамических данных не постоянен и размер областей для этих данных. Создание таблицы с помощью HTML намного проще, чем разделение рисунка на слайсы и манипулирование ими с помощью CSS. Новый вид обрамлений показан на рис. 13.12.
Поскольку обрамления теперь создаются с помощью HTML, нет нужды проделывать сложные операции с графикой в Fireworks.
После того как Крис объяснил нам все это, возникла новая проблема. Я — дизайнер узла, а Джордан отвечает за динамические функции страниц. Проблема заключается в том, что я не понимаю, что он хочет от меня для того, чтобы сделать Web-узел динамическим.

Рис. 13.11. Одним из интересных визуальных эффектов были закругления на обрамлениях

Рис. 13.12. Дизайн пришлось переделать из-за трудностей программирования
Чтобы разобраться с этим, я послал Джордану сообщение с вопросом, какие рисунки ему нужны и чего он ждет от меня лично. Я хотел максимально облегчить ему работу. Джордан в ответ прислал мне .png-файл (рис. 13.13), в котором попытался изобразить, как он все это себе представляет.

Рис. 13.13. На этом рисунке Джордан изобразил, как должна выглядеть страница
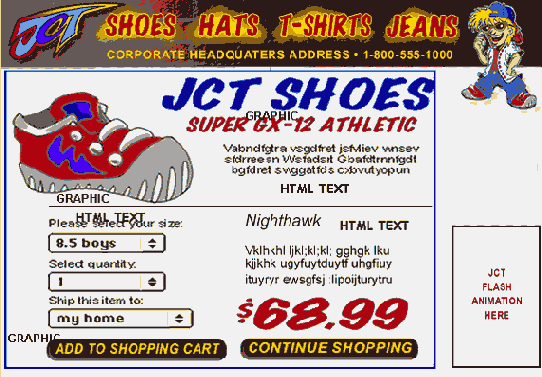
Страница выглядит неплохо, но все равно не очень понятно, что хочет Джордан. Нам пришлось несколько раз обменяться сообщениями и поговорить по телефону, прежде чем мы поняли друг друга. Джордану нужны были рисунки; мне нужно было знать, какая часть страницы будет сделана с помощью HTML, а какая будет графикой. На рис. 13.14 вы видите документ, который помог нам прийти к согласию. На нем явно указано, какая часть страницы должна быть сделана в виде HTML, какая — в виде рисунка и какими эти рисунки должны быть.

Рис. 13.14. Так нам пришлось указать, какие части страницы представлены графикой, а какие — HTML
Теперь, когда я знал, какие рисунки я должен создать и передать Джордану, я мог открыть страницы в виде .png-файла и начать работу по оптимизации слайсов отдельных рисунков. Попросту говоря, Джордану нужны были рисунки логотипа, некоторые заголовки и рисунки конкретных товаров JCT, таких как футболки, туфли и т.д. Мои слайсы были готовы, поэтому я экспортировал их в отдельную папку, заархивировал ее в zip-файл и переслал Джордану.
Должен признаться, что для меня, как для дизайнера, самым трудным шагом оказалась именно пересылка файлов с рисунками Джордану, так как после этого я уже никак не мог вмешаться в процесс создания страниц.
Рассуждения Криса о создании динамического Web-узла JCT
Для меня самым трудным шагом оказалась передача файлов с рисунками Джордану, и не только потому, что я опасался динамических свойств Web-узла, но и потому, что я не знал в точности, что хочет от меня Джордан для того, чтобы все динамические функции работали нормально,
У меня был хороший опыт работы с программистами баз данных и интегрирования информации из базы данных в динамический Web-узел. Но во всех этих случаях мне не приходилось иметь дело с рисунками. Что такое базы данных и как ими пользуются при создании узлов, я понимал, но динамическая передача рисунков — это было мне внове.
Кроме того, определенные трудности возникали из-за нашего географического рас-»положения, Джордан живет в Канаде, а я — на востоке США, и ни один из нас не мог сесть в автомобиль, приехать к коллеге, обсудить проблемы с глазу на глаз и выяснить, что каждый из нас ожидает от другого для создания динамического Web-узла.
Трудности были у нас до тех пор, пока Джордан не прислал мне образец страницы, на (котором было указано, где дожжен быть HTML-текст, а где графика. Только тогда я понял, что от меня требуется,
