Перенос текста из FreeHand в Fireworks
После того как текст отформатирован и превращен в форму, позволяющую перенести его в другую программу, можно заняться переносом. После этого можно создать рисунок и добавить заголовки.
1. Создайте новый документ в Fireworks и установите следующие размеры: ширина — 525 пикселей, высота — 365 пикселей, цвет холста — черный.
2. Выделите текст во FreeHand и перетащите его в окно Fireworks. Отпустите кнопку мыши, щелкните на документе FreeHand и сохраните его. Закройте FreeHand.
3. Щелкните на документе Fireworks MX там, где разместился текст. Понятно, что черный текст на черном фоне не может быть видим. Выберите в меню Filters=>Adjust Color=>lnvert, чтобы сделать текст белым.
4. Теперь нужно сделать заголовки и подзаголовки. Выберите инструмент Text, щелкните над текстом и введите Art 2 Life. В окне свойств установите параметры текста: Шрифт — Times; Размер — 60; Tracking — 5%; цвет текста — ЗЗСССС.
5. Добавьте две вертикальные линии высотой немного больше, чем прописная буква между словами Art и 2 и между 2 и Life. Цвет линий сделайте таким же, как у текста.
6. Выберите инструмент Text и введите следующий текст чуть ниже заголовка: the CANADIAN CENTURY. Установите для этого текста шрифт Helvetica Bold размером 18 и цвет сделайте ЗЗСССС. Если у вас есть шрифт Helvetica condensed, используйте его. В окне свойств установите выравнивание текста по ширине.

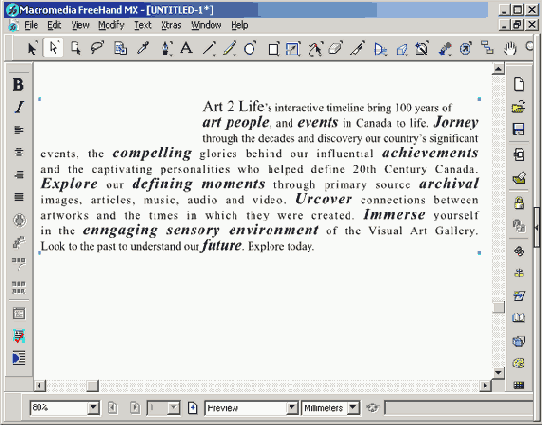
Рис. 12.21. Текст превращен в кривые для безопасного переноса в Fireworks
7. Выберите инструмент Pointer и выделите текст заголовка и подзаголовка. В окне свойств выберите Effects Emboss and Bevel=>Inner Bevel. Подберите соответствующую степень скоса.
8. Теперь необходимо подготовить место для рисунка. Выберите View=>Ruters. Вытащите из линейки горизонтальную направляющую, выровняв ее по опорной линии третьей строки текста. Вытащите вторую горизонтальную направляющую приблизительно посередине между опорной линией подзаголовка и вершиной буквы А.
9. Вытащите две горизонтальные направляющие, одну по левому краю буквы А, а вторую — по левому краю текстового блока. Выберите инструмент Rectangle и нарисуйте прямоугольник в квадрате, образованном направляющими. Установите для прямоугольника заливку None и цвет обрамления (stroke color) — ЗЗСССС. Обрамление сделайте 1 Pixel Hard (рис. 12.22).
После всего этого вы можете разделить рисунок на части (slice) и экспортировать его в Dreamweaver.
