Экспорт в Dreamweaver MX
Рисунок, который вы только что создали, можно экспортировать в Dreamweaver, но можно поступить еще хитрее. Если разделить рисунок на части (в терминологии Fireworks — to slice), он будет загружаться в броузер гораздо быстрее.
Для того чтобы экспортировать рисунок в Dreamweaver, выполните следующее.
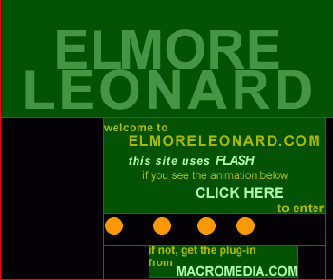
1. Удерживая нажатой клавишу <Shift>, щелкните на каждом из текстовых блоков и выберите в меню Edit=>Insert=>Slice. Откроется диалоговое окно Insert Slice, и вам нужно будет ответить на вопрос, хотите ли разделить рисунок на несколько частей (slice). Выберите Multiple. Зеленые области покажут разделение на части, а красные линии — границы между этими частями. Расставьте разделительные линии, как показано на рис. 12.14.
2. Выберите File=>Exporto Preview. В параметрах форматирования выберите Gif with Adaptive Palette. Щелкните на Export и выберите такие параметры:
HTML and Images;
Export HTML;
Export Slices.

Рис. 12.14. Разделение страницы на части
3. Выберите Put Images in Subfolder (Помещать рисунки в подпапки) и, если у вас нет специальной папки для выполнения данного примера, создайте ее и выделите. Откройте диалоговое окно HTML Settings, щелкнув на кнопке Options диалогового окна Export. Выберите на вкладке General следующее:
HTML Style — Dreamweaver;
Extension — htm.
4. Щелкните на вкладке Table и установите такие параметры:
Space with — 1-pixel transparent spacer;
Color — Canvas.
5. Щелкните на кнопке OK.
6. Щелкните на кнопке Save и выберите в подменю кнопки Quick Export пункт Launch Dreamweaver.
7. Когда Dreamweaver MX запустится, откройте страницу, сохраненную вами в Fireworks. Назовите эту страницу Elmore и просмотрите ее в броузере (рис. 12.15).
