Обрезка рисунка
При работе в Web большую работу приходится выполнять, приводя размеры рисунков на странице в соответствие с их идеальной компоновкой. При этом лучшим способом будет уравнивание размеров исходного рисунка с его копией на Web-странице. Для этого лучше всего применить обрезание. В приложении Fireworks для этого существуют два способа.
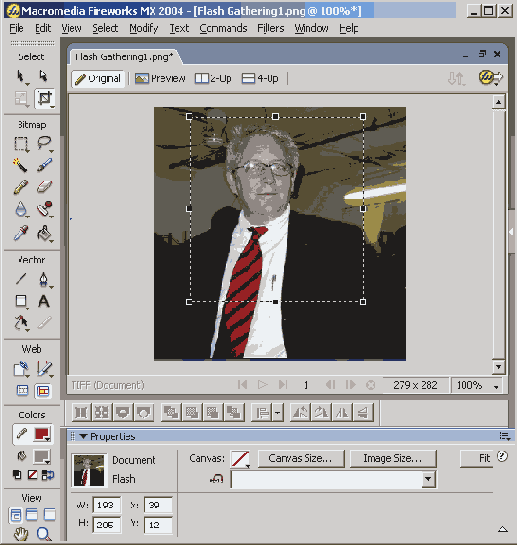
1. Откройте рисунок и выберите инструмент Crop. Щелкните и протащите область, поместив в нее персонаж фотографии. Отпустите кнопку мыши. Область внутри прямоугольника — это то, что мы хотим сохранить, а область вне его мы будем игнорировать (рис. 9.11).
2. С помощью маркеров выделенной области можно скорректировать ее размеры. Когда результат вас удовлетворит, нажмите клавишу <Enter>. Рисунок вне области выделения исчезнет, и в результате уменьшится размер получившегося рисунка. Операцию вырезания можно отменить, выбрав в меню пункт Edit=>Undo Cropped Document или нажав комбинацию клавиш <Ctrl+Z>. Оставьте рисунок открытым для следующего примера.

Рис. 9.11. Рисунок готов к обрезке. С помощью маркеров можно скорректировать область вырезания Для того чтобы вырезать рисунок вторым способом, выполните следующие действия.
1. Поместите курсор над инструментом Crop, щелкните и удерживайте кнопку мыши. В открывшейся панели Tools выберите инструмент Area Export (Экспорт области).
2. Это — довольно интересная вариация операции вырезания. Вместо удаления области на рисунке, находящейся вне выделения, экспортируется его внутренняя область. Щелкните и протащите прямоугольник на рисунке так, чтобы он захватил нужную область изображения. Нажмите клавишу <Enter>. Откроется меню Export Special (рис. 9.12), позволяющее экспортировать выделенную область в любой из форматов, поддерживаемых Fireworks MX. Сохраните рисунок и оставьте его открытым для следующего примера.
